Chart Js Y-Axis Format Spectacular Breathtaking Splendid
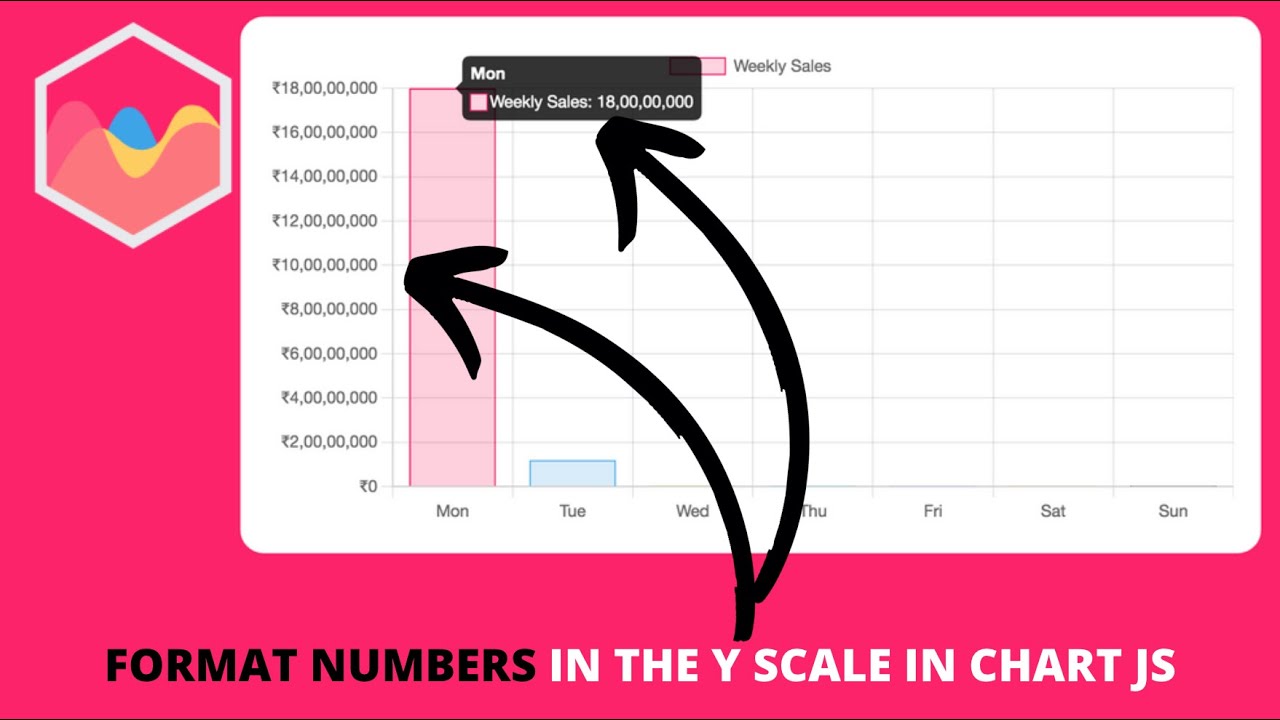
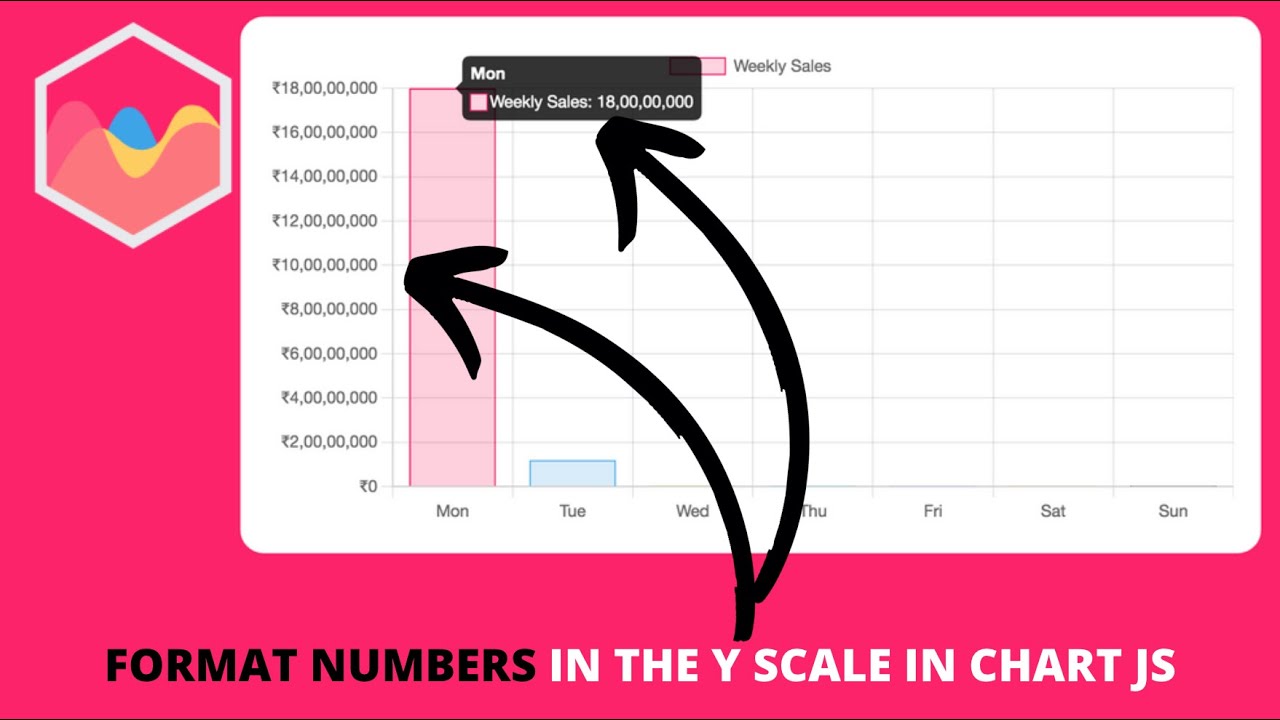
chart js y-axis format. I don't understand how to use scalelabel : I’m new here, i am using chart.js to generate a bar chart that shows currency values.

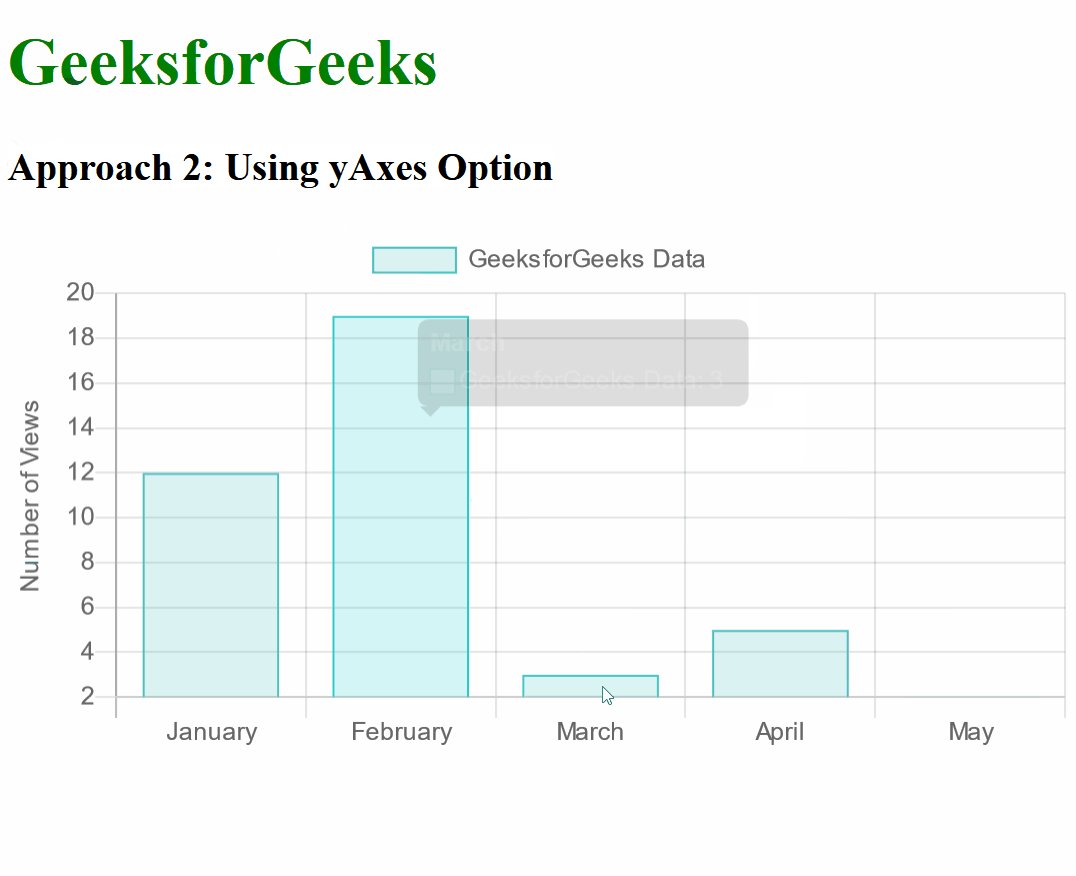
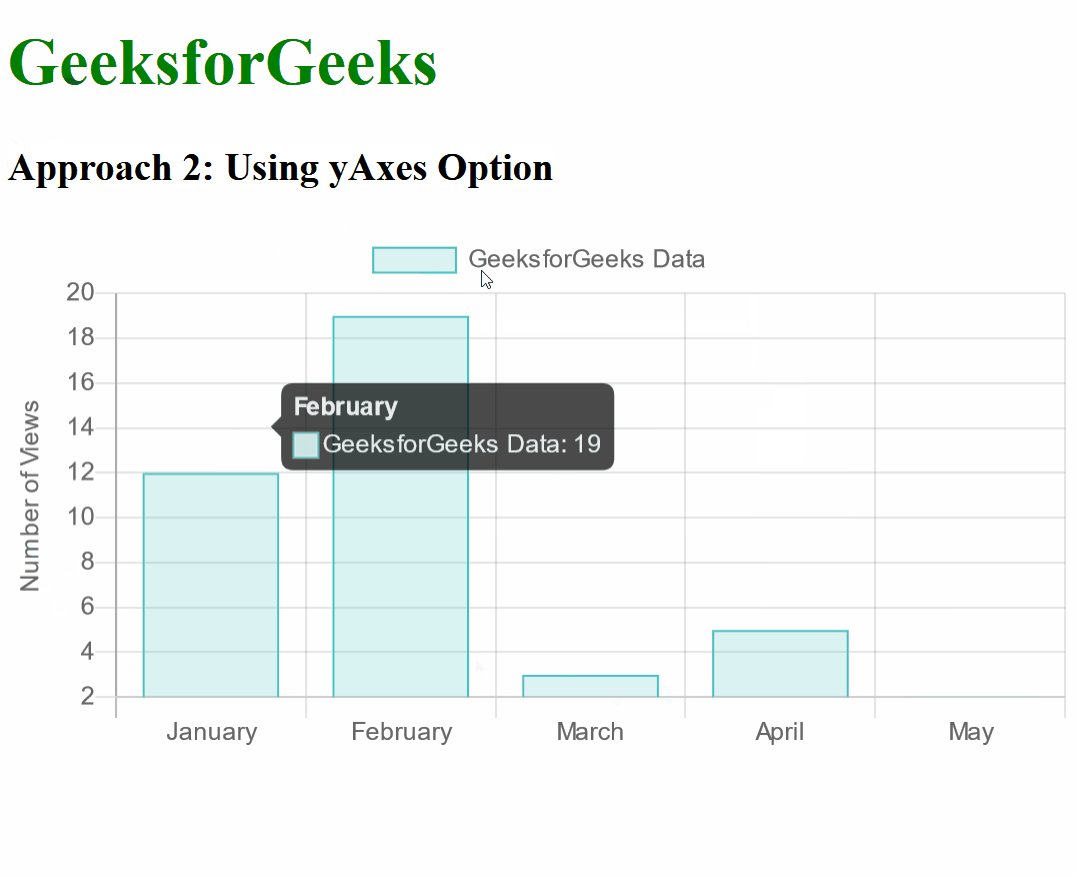
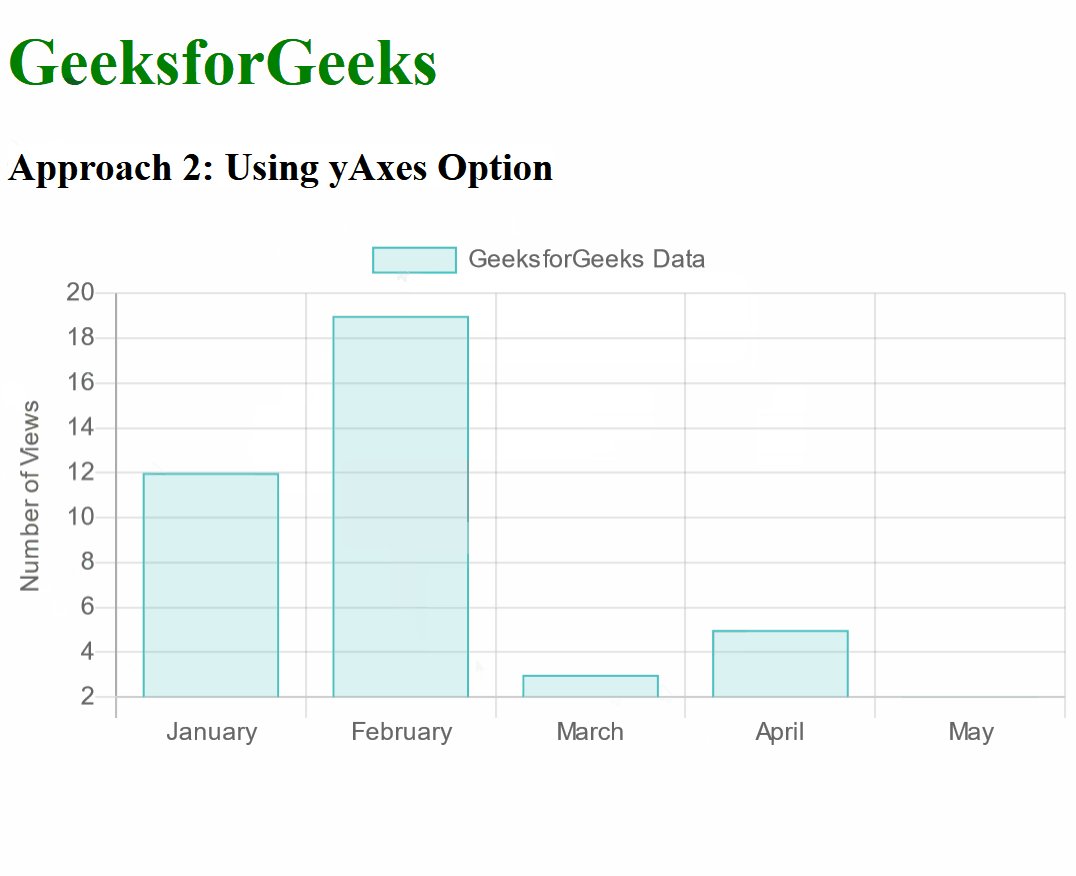
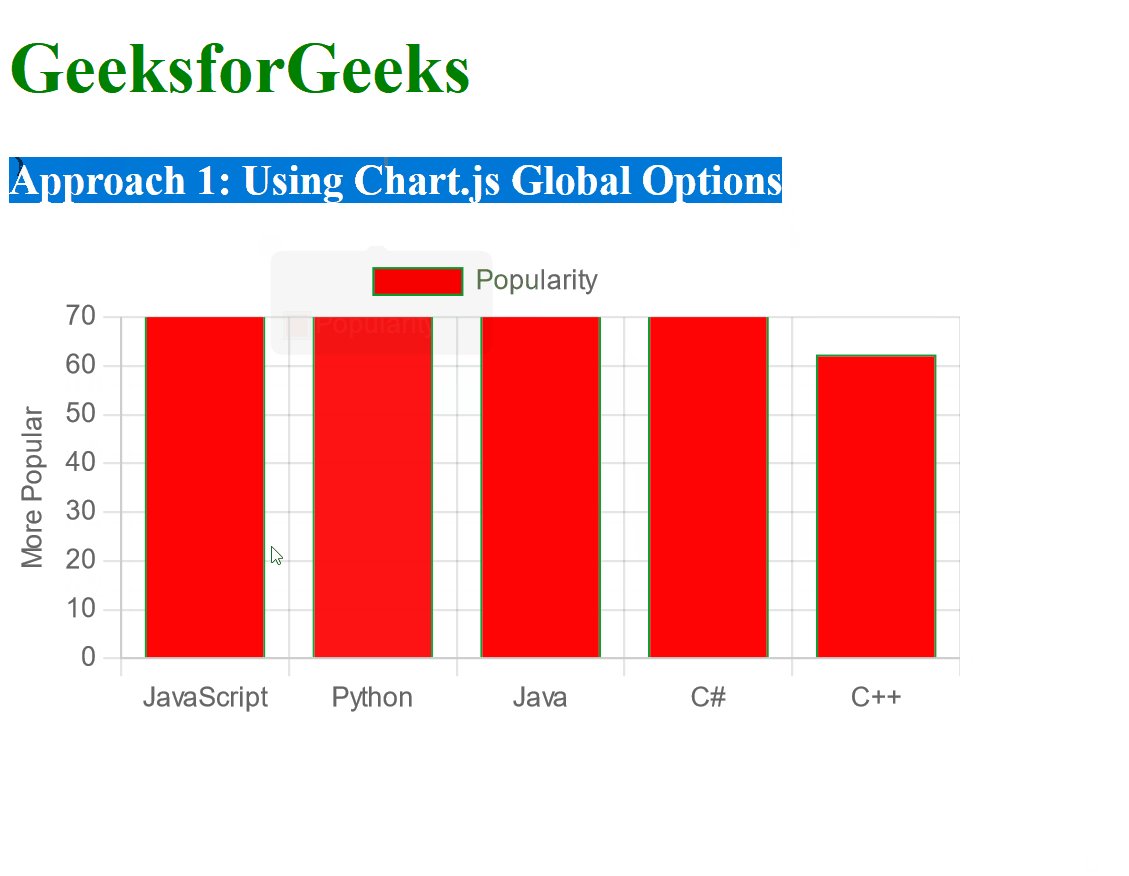
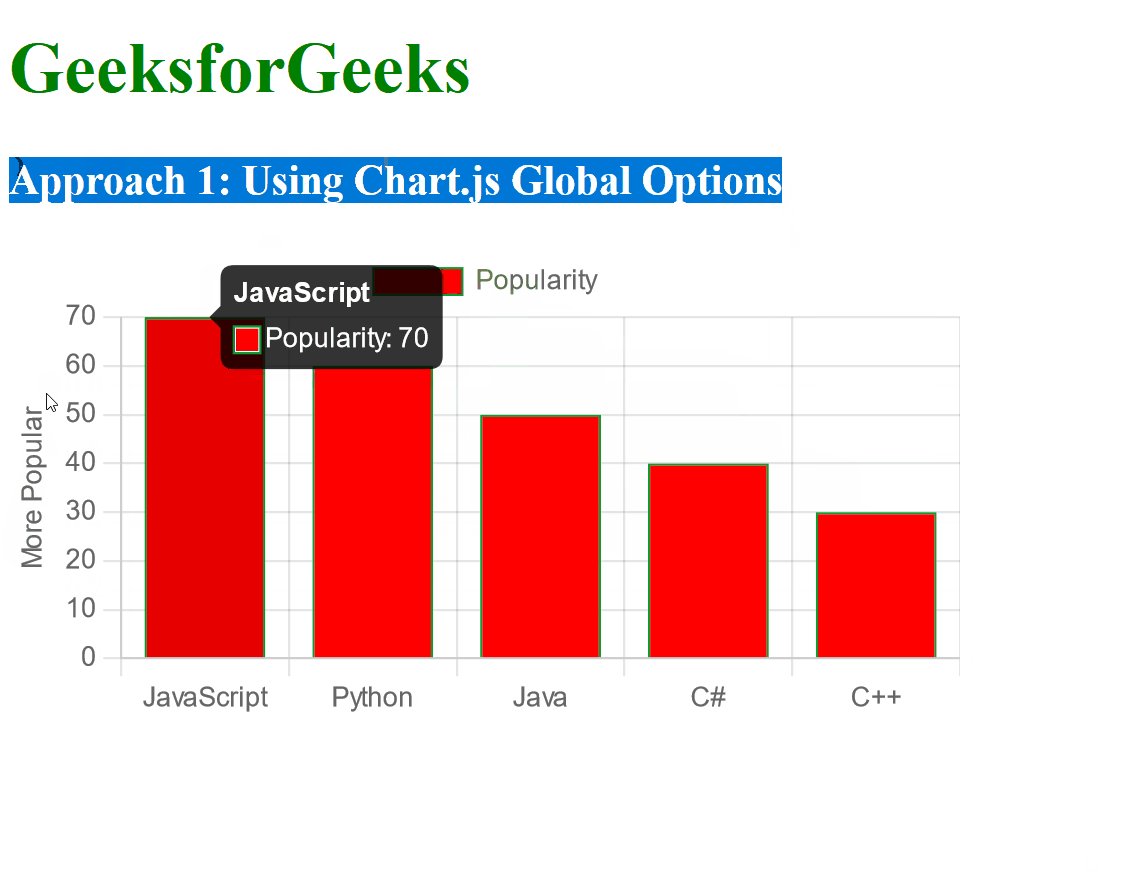
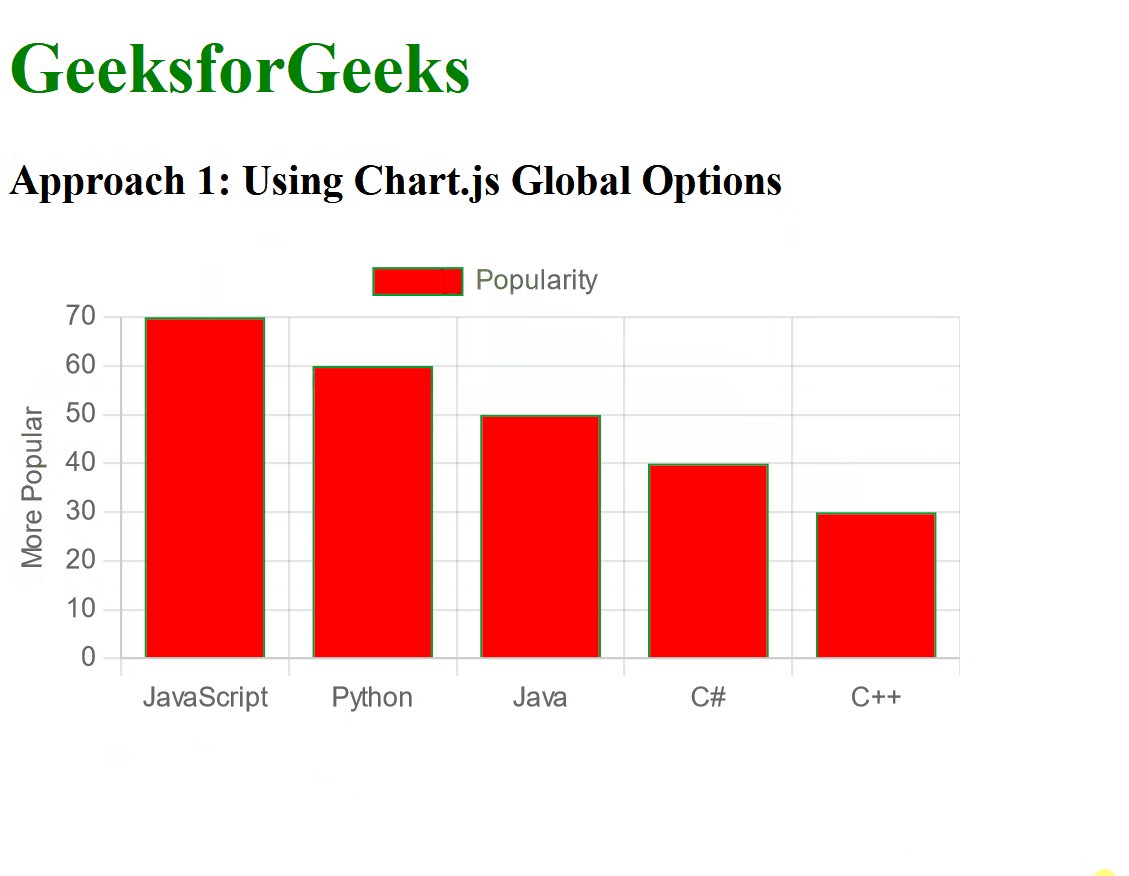
chart js y-axis format 14 rows there are a number of options to allow styling an axis. I don't understand how to use scalelabel : Chart.js styling axes allows us to represent the data in a visually appealing and more informative way.












Chart.js Styling Axes Allows Us To Represent The Data In A Visually Appealing And More Informative Way.
The customization of axis elements, ticks, labels, and grid lines is. 16 rows when providing data for the time scale, chart.js uses timestamps defined as milliseconds since the epoch (midnight january 1, 1970,. I’m new here, i am using chart.js to generate a bar chart that shows currency values.
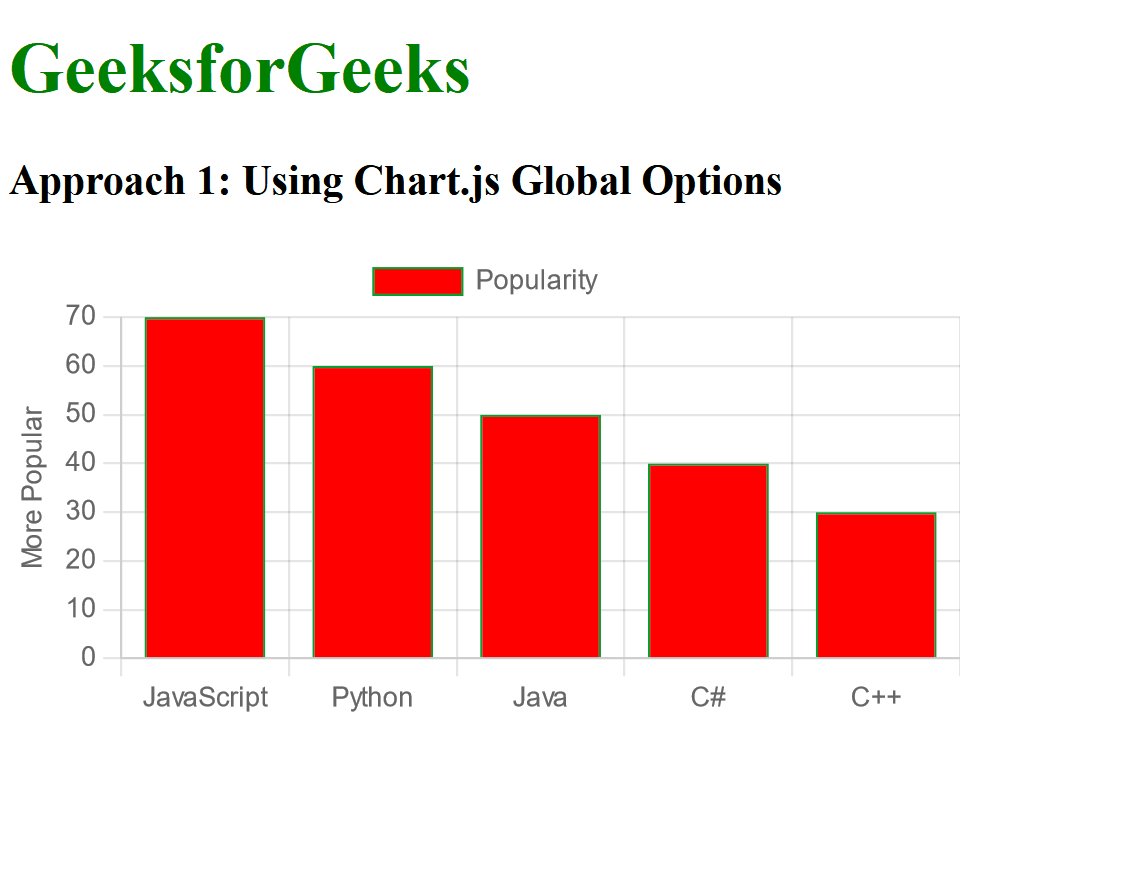
When Creating A Chart, You Want To Tell The Viewer What Data They Are Viewing.
There are settings to control grid lines and ticks. I'm using chart.js to draw a simple bar plot and i need to format its y axis like. I don't understand how to use scalelabel :
14 Rows There Are A Number Of Options To Allow Styling An Axis.
To do this, you need to label the axis.
Leave a Reply