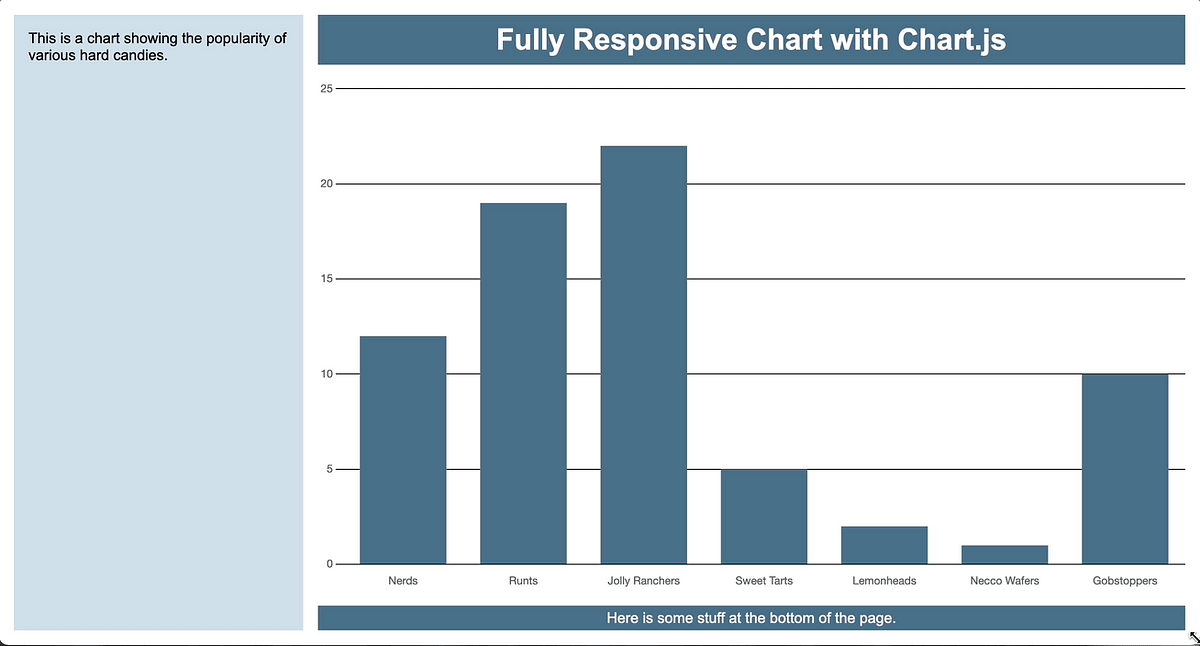
Chart Js Width And Height Unbelievable
chart js width and height. You must wrap the chart canvas tag in a div in order for responsive to take effect. Resizing a chart in two dimensions.

chart js width and height Additionally, you can control the size by specifying custom height and width attributes for the element or by. Resizing a chart in two dimensions. You must wrap the chart canvas tag in a div in order for responsive to take effect.











In This Approach, We Are Using The Responsive And Maintainaspectratio Properties In Chart.js To Make Sure The Chart Adjusts To.
The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through. Resizing a chart in two dimensions. Chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the.
You Must Wrap The Chart Canvas Tag In A Div In Order For Responsive To Take Effect.
A chart that expands to fill available space, and responds to viewport resizing in both directions. You cannot set the canvas element size directly with responsive. To set the chart size in chartjs, we recommend using the responsive option, which makes the chart fill its container.
We Can Use.resize(Width, Height) Method To Resize Our Chart By Invoking It Using The Two Parameters As Height And The Width.
Must i always use to resize the chart.js images? There are many ways to specify the canvas' height and. Additionally, you can control the size by specifying custom height and width attributes for the element or by.
Leave a Reply