Chart Js Format Y Axis Numbers Finest Magnificent
chart js format y axis numbers. Set up the basic html and css structure. Axes are an integral part of a chart.
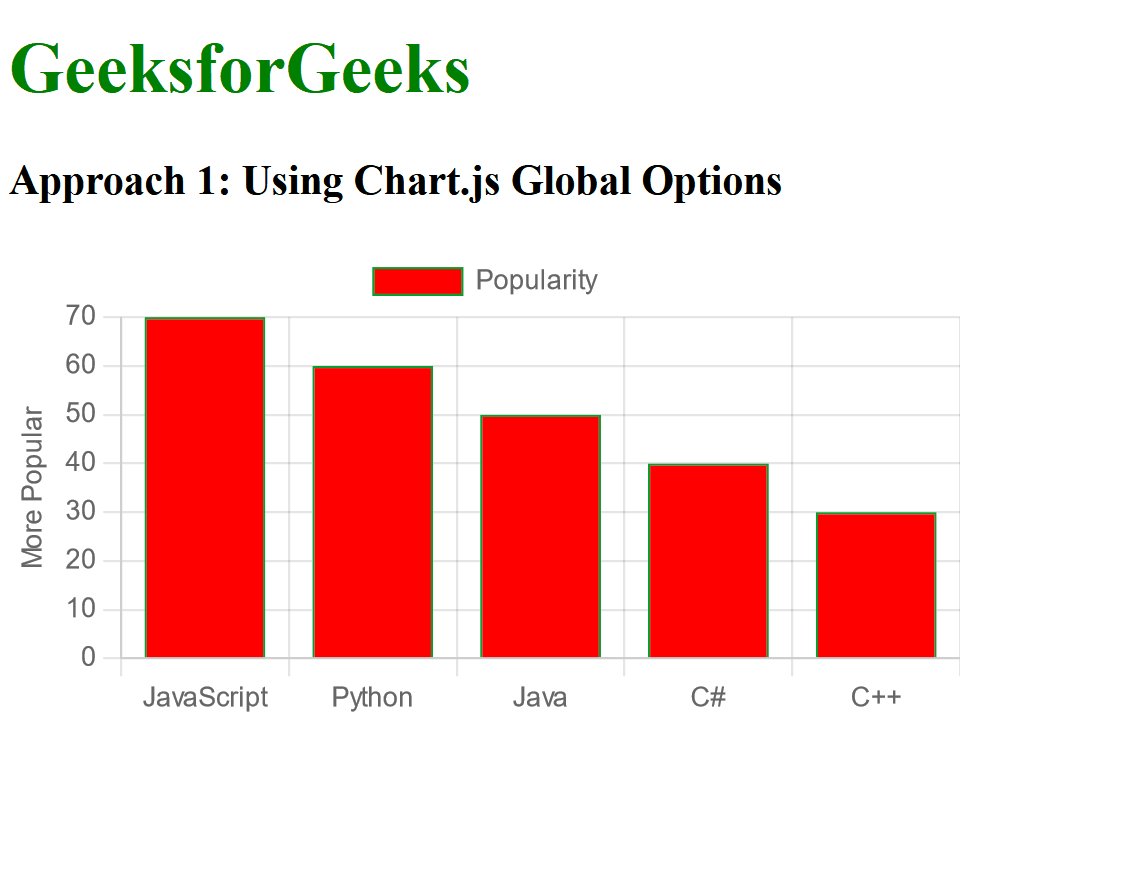
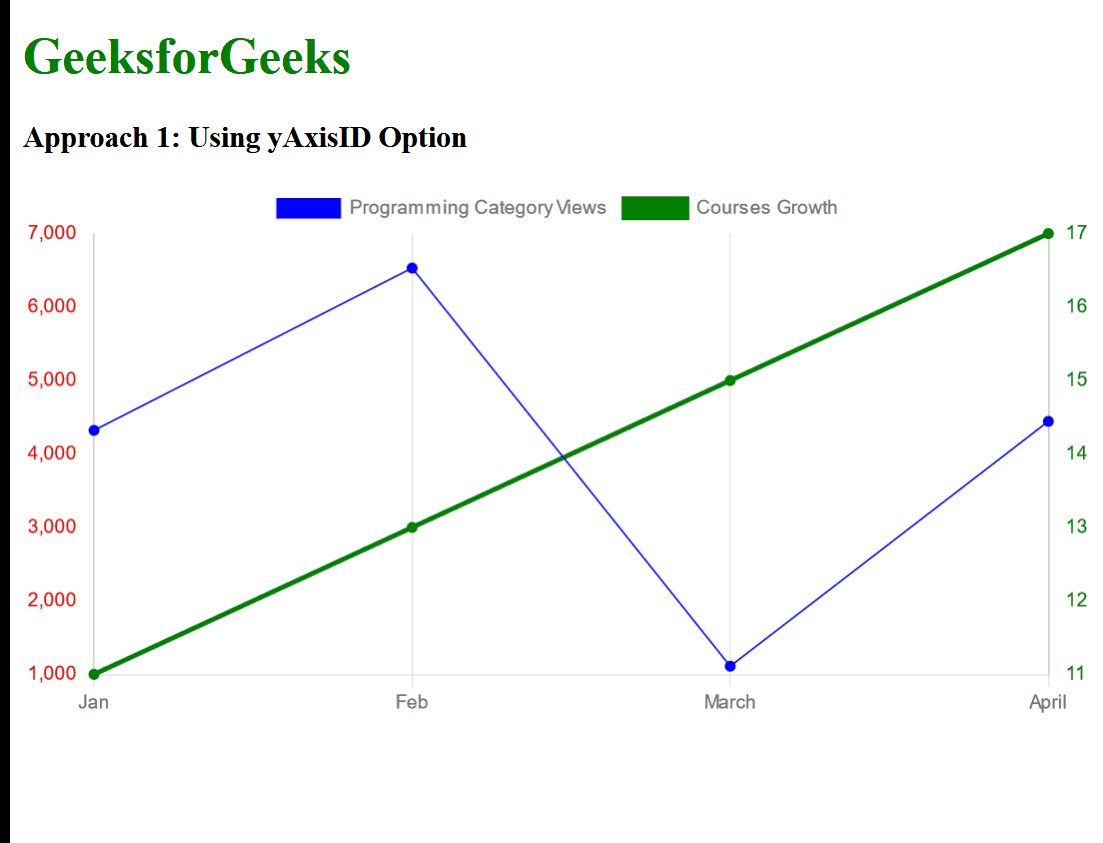
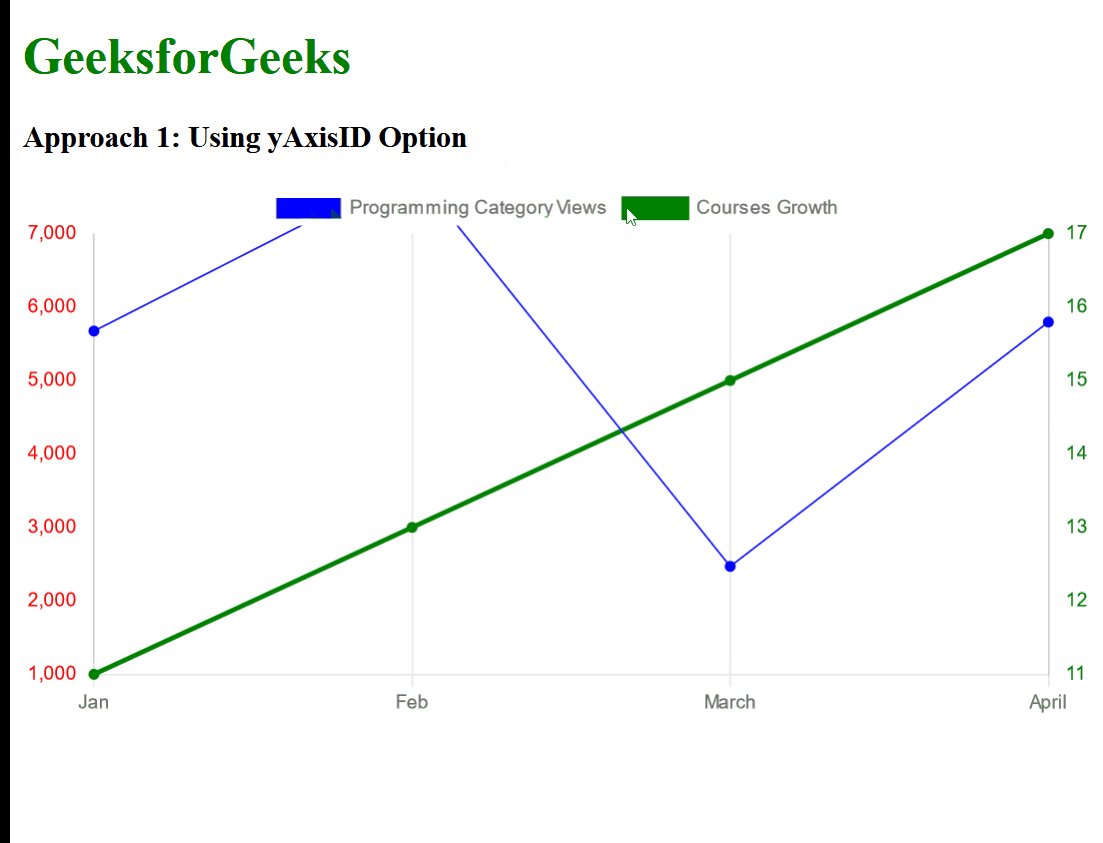
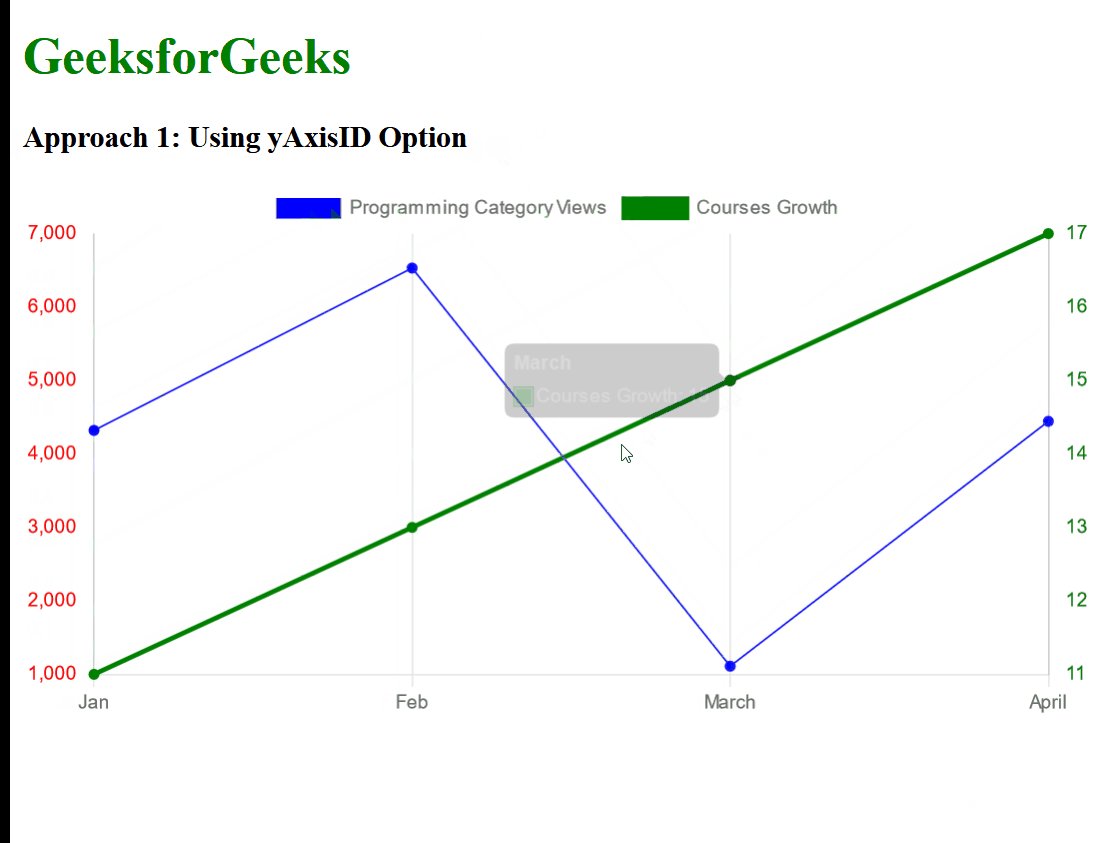
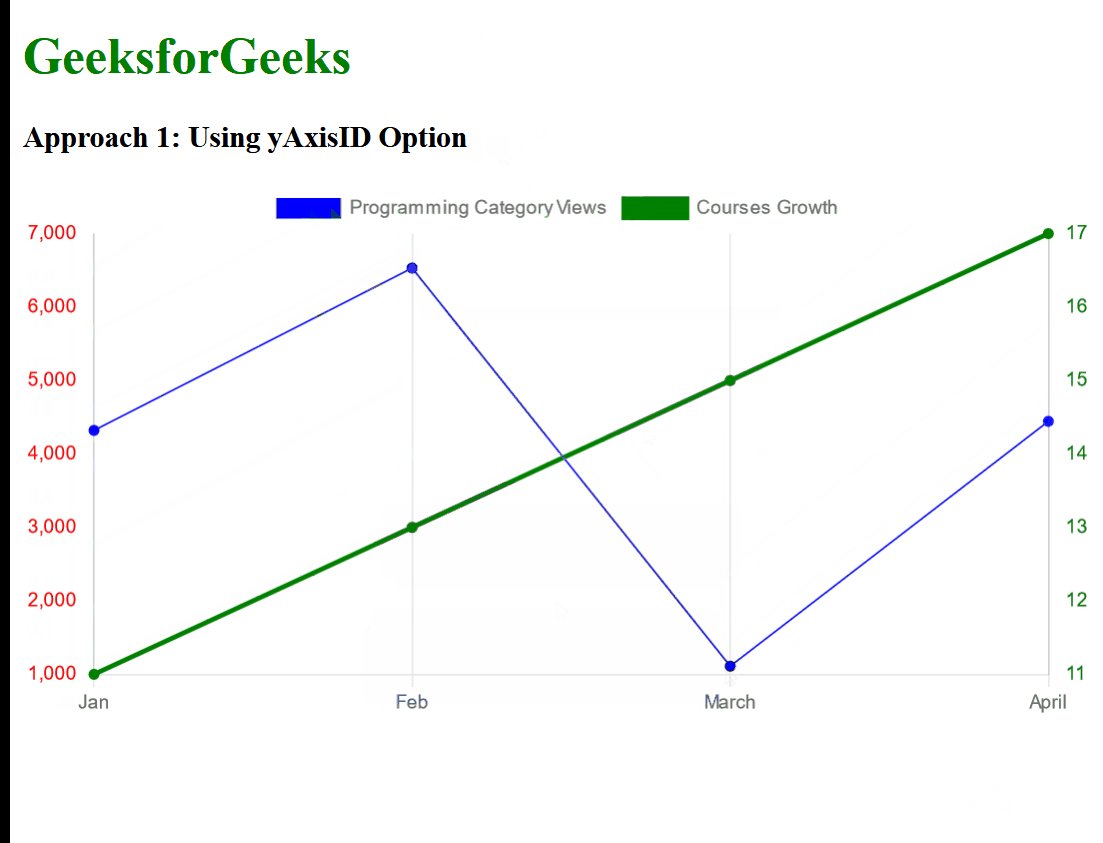
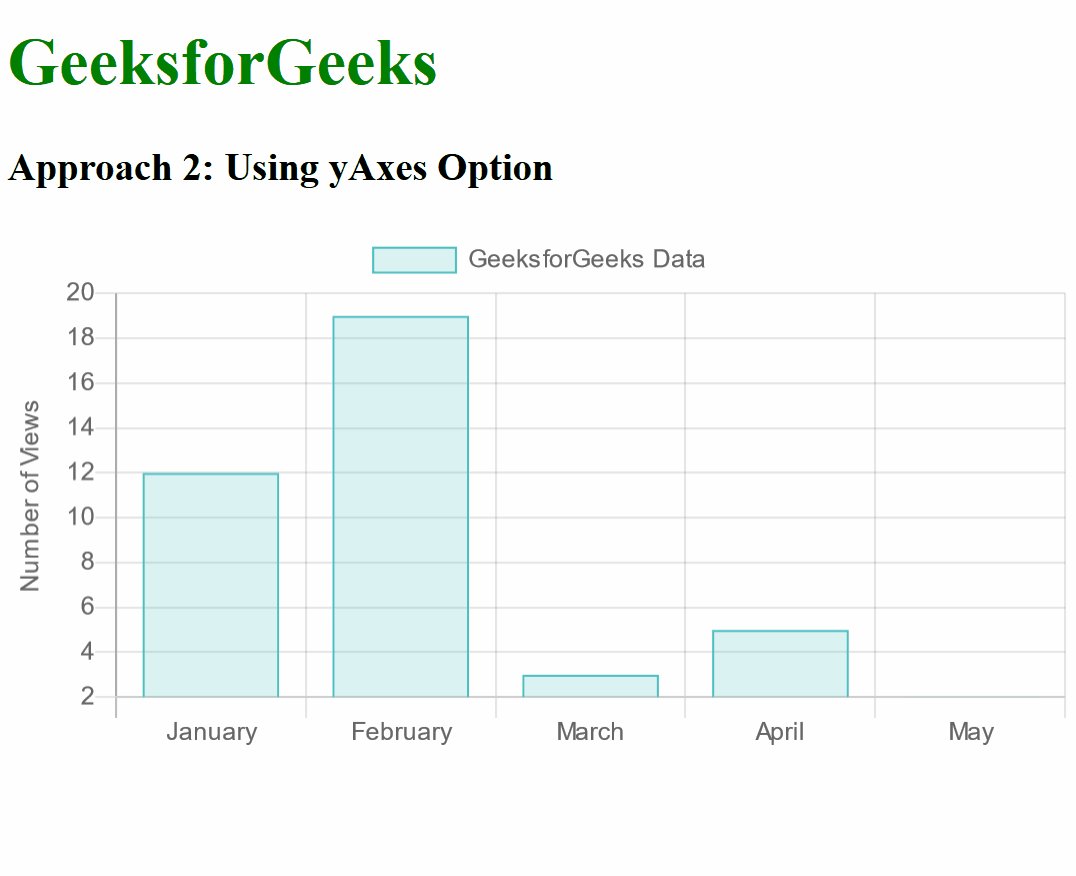
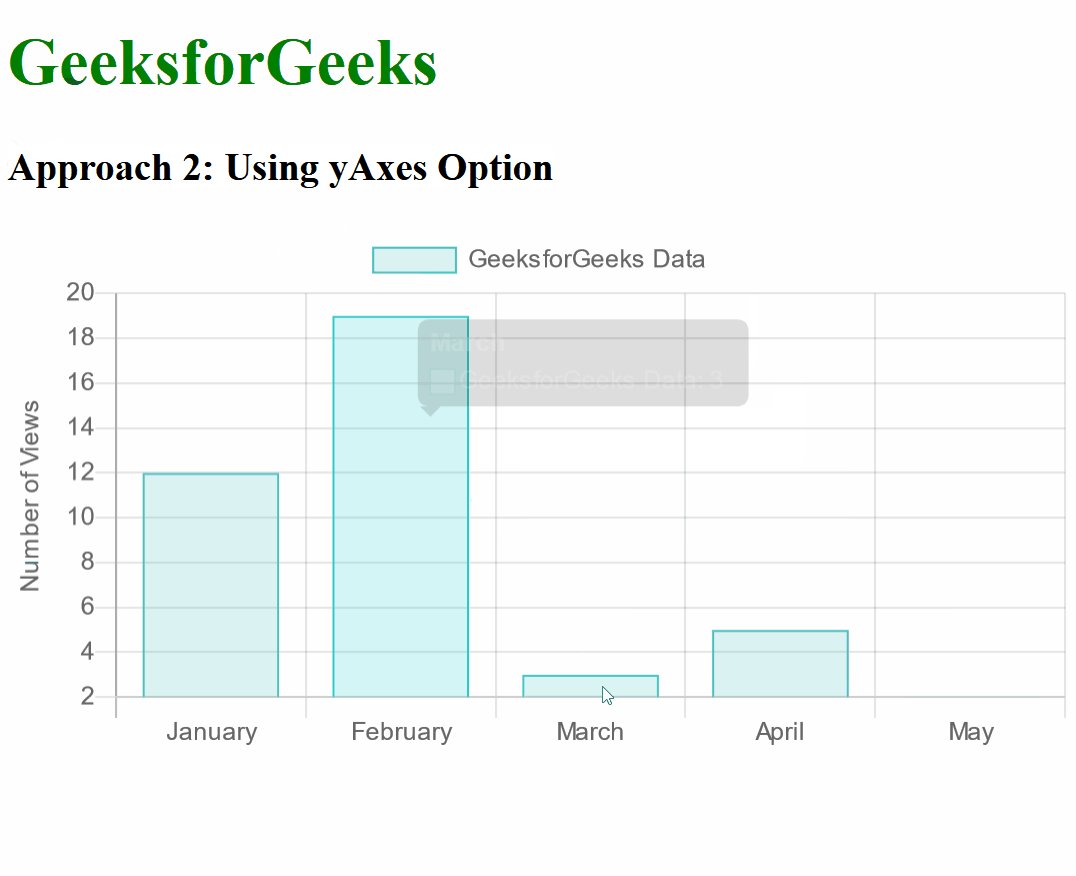
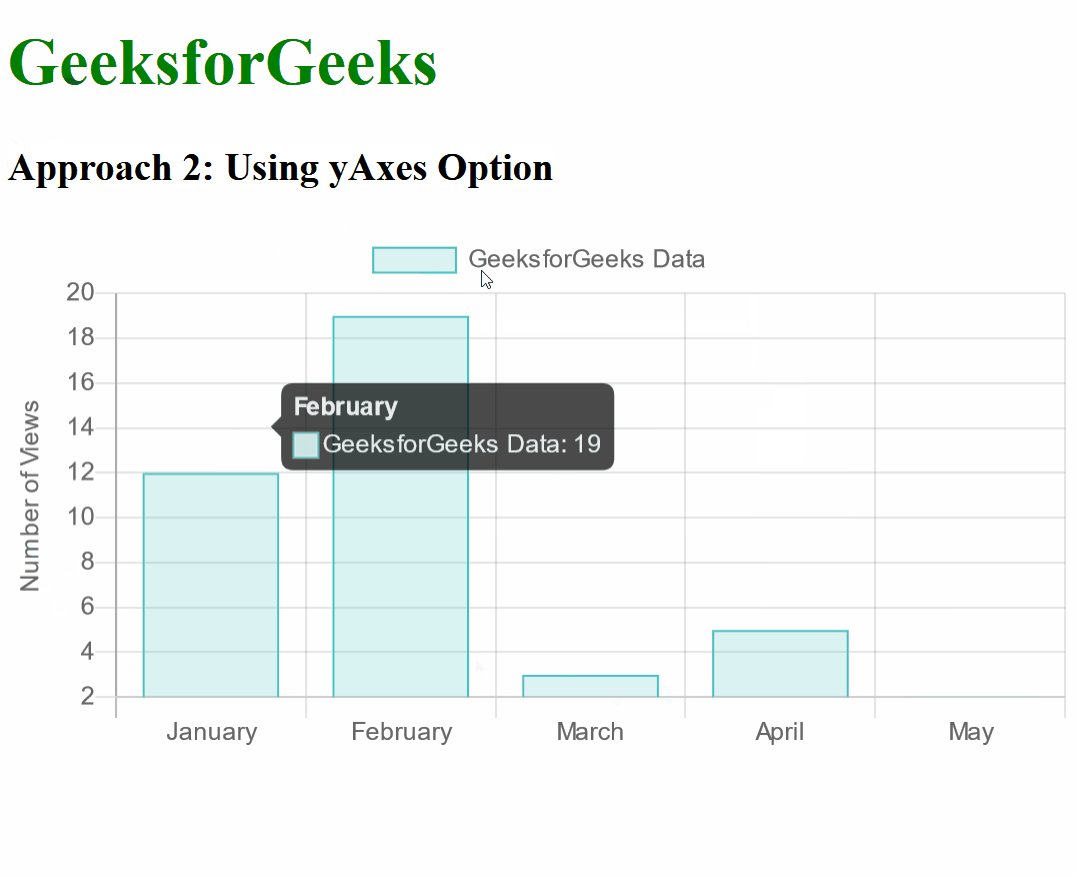
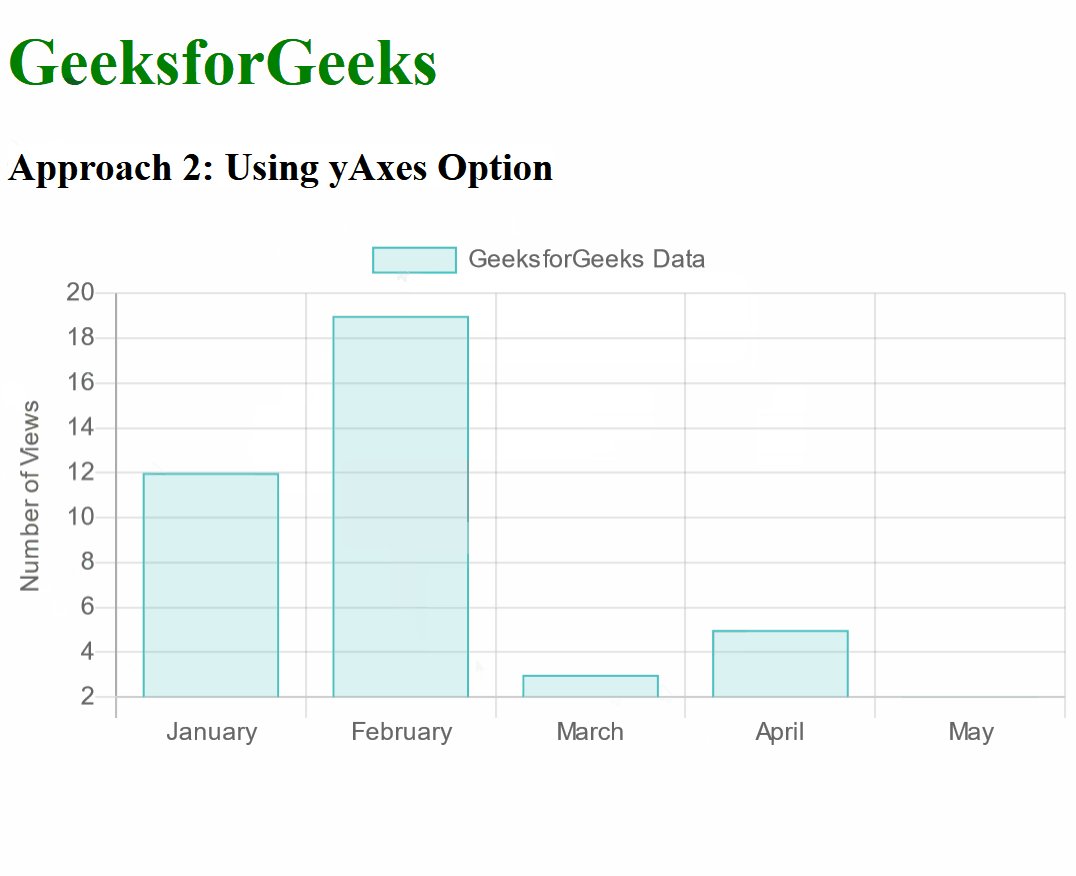
![chart js y axis scale padding [solved] chart.js 2.0 formatting y axis](https://media.geeksforgeeks.org/wp-content/uploads/20231120105851/chart-padding-1024.png)
chart js format y axis numbers I'm using chart.js to draw a simple bar plot and i need to format its y axis like. Set up the basic html and css structure. Below are the different approaches to format numbers in chart.js:
![chart js y axis scale padding [solved] chart.js 2.0 formatting y axis Chart Js Format Y Axis Numbers](https://media.geeksforgeeks.org/wp-content/uploads/20231120105851/chart-padding-1024.png)



![chart js y axis scale padding [solved] chart.js 2.0 formatting y axis Chart Js Format Y Axis Numbers](https://i.stack.imgur.com/OtVNh.png)







Set Up The Basic Html And Css Structure.
Axes are an integral part of a chart. When creating a chart, you want to tell the viewer what data they are viewing. They are used to determine how data maps to a pixel value on the chart.
Include The Chart.js Cdn And.
I have a chart that i want to include in my website using chart.js. When the data is an array of numbers, values from labels array at the same index are used for the index axis (x for vertical, y for horizontal. This can be particularly useful for.
Below Are The Different Approaches To Format Numbers In Chart.js:
I don't understand how to use scalelabel : How can i change the number to integers? I'm using chart.js to draw a simple bar plot and i need to format its y axis like.
Leave a Reply