Chart Js Axis Label Conclusive Consequent Certain
chart js axis label. This sample shows how to configure the title of an axis including alignment, font, and color. In the html template, use the tag to show the line graph.

chart js axis label In chart.js version 2.0, it is possible to set labels for axes: When creating a chart, you want to tell the viewer what data they are viewing. They tell viewers what each axis represents,.












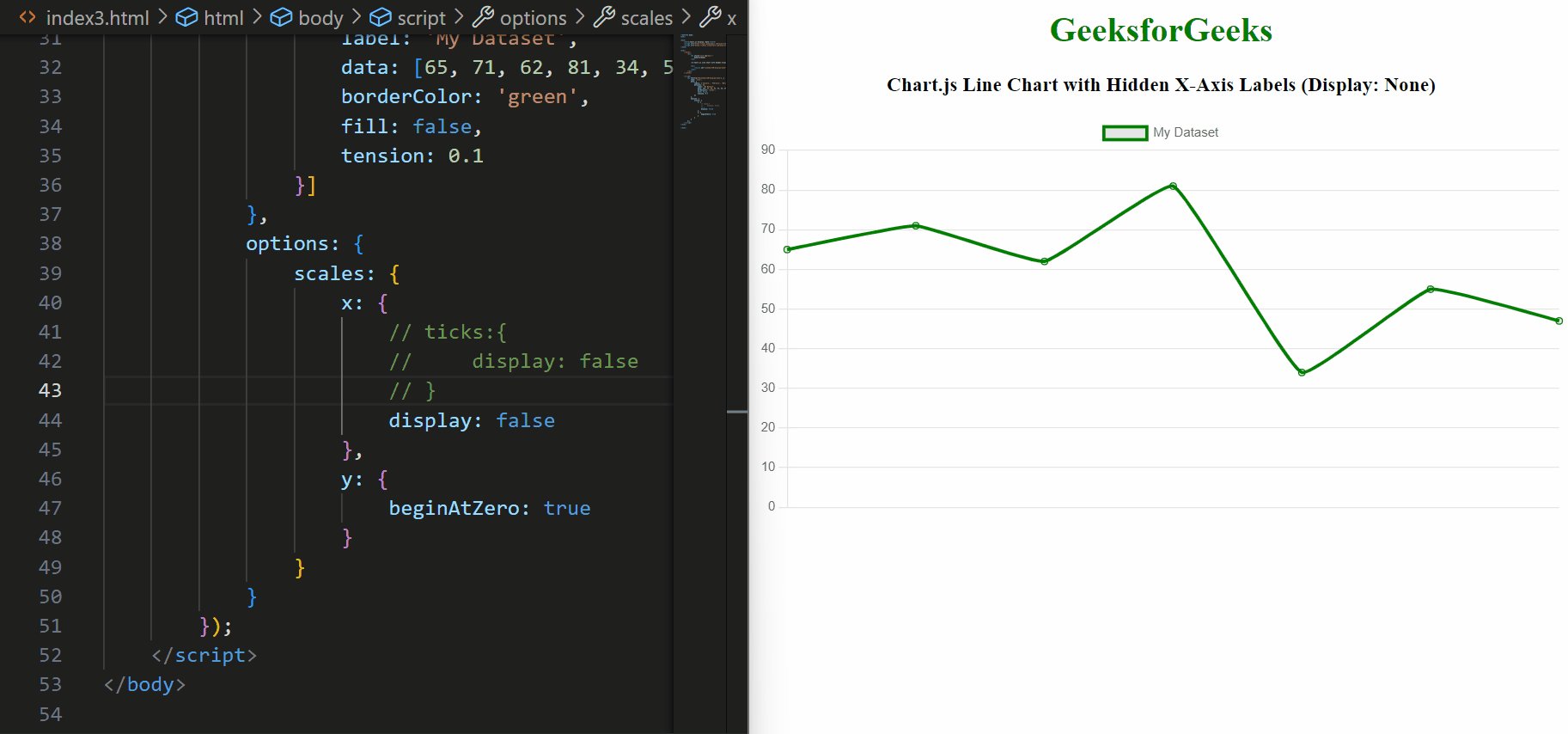
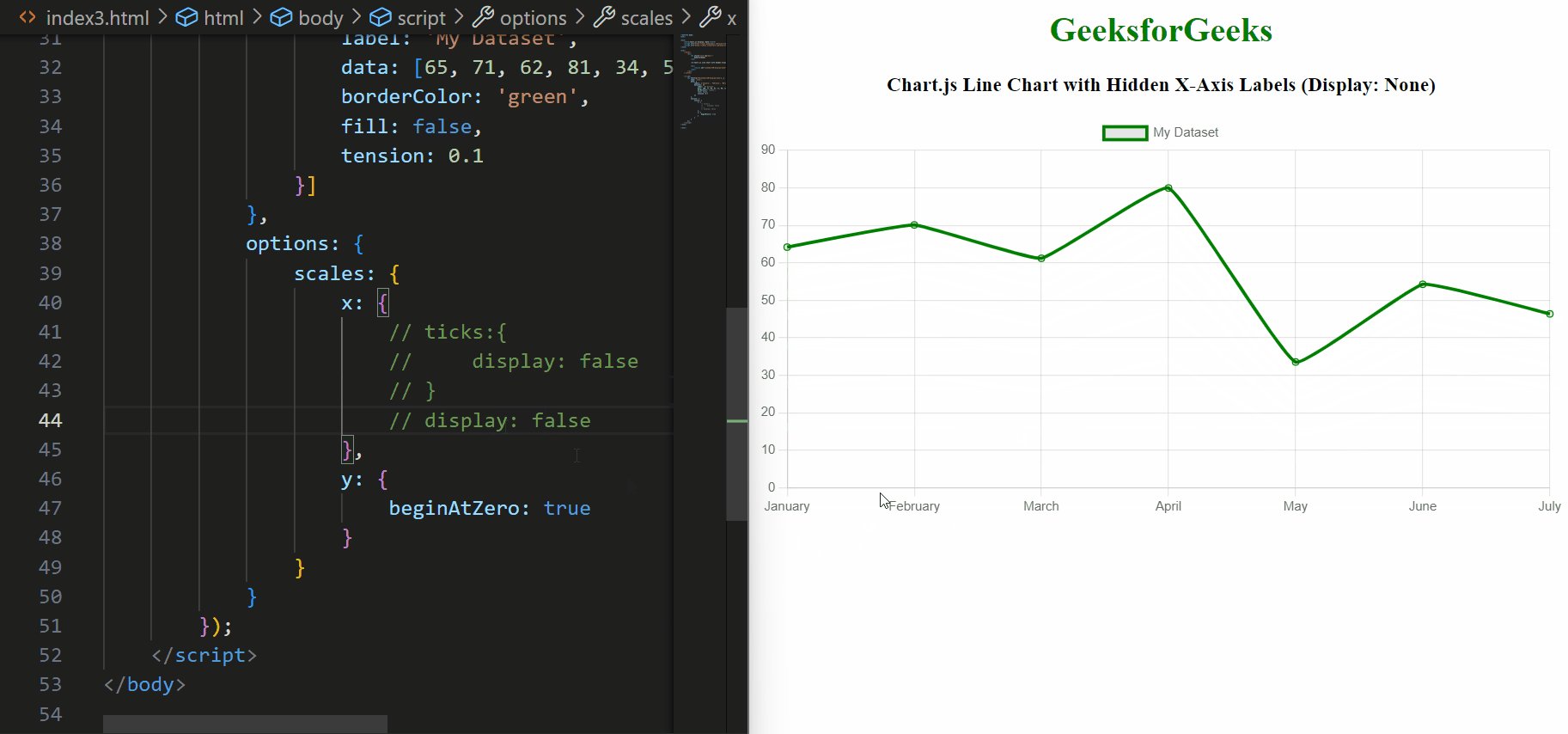
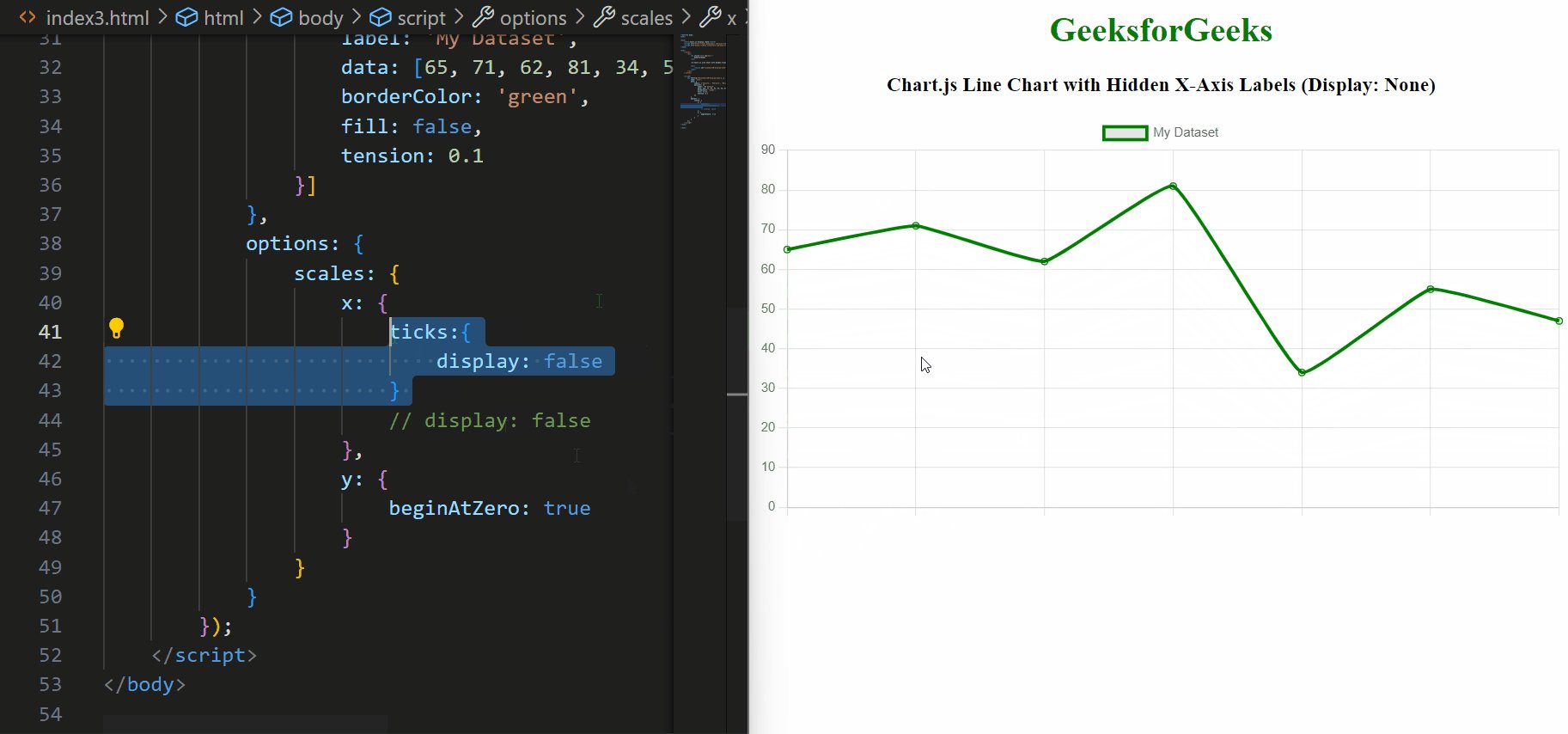
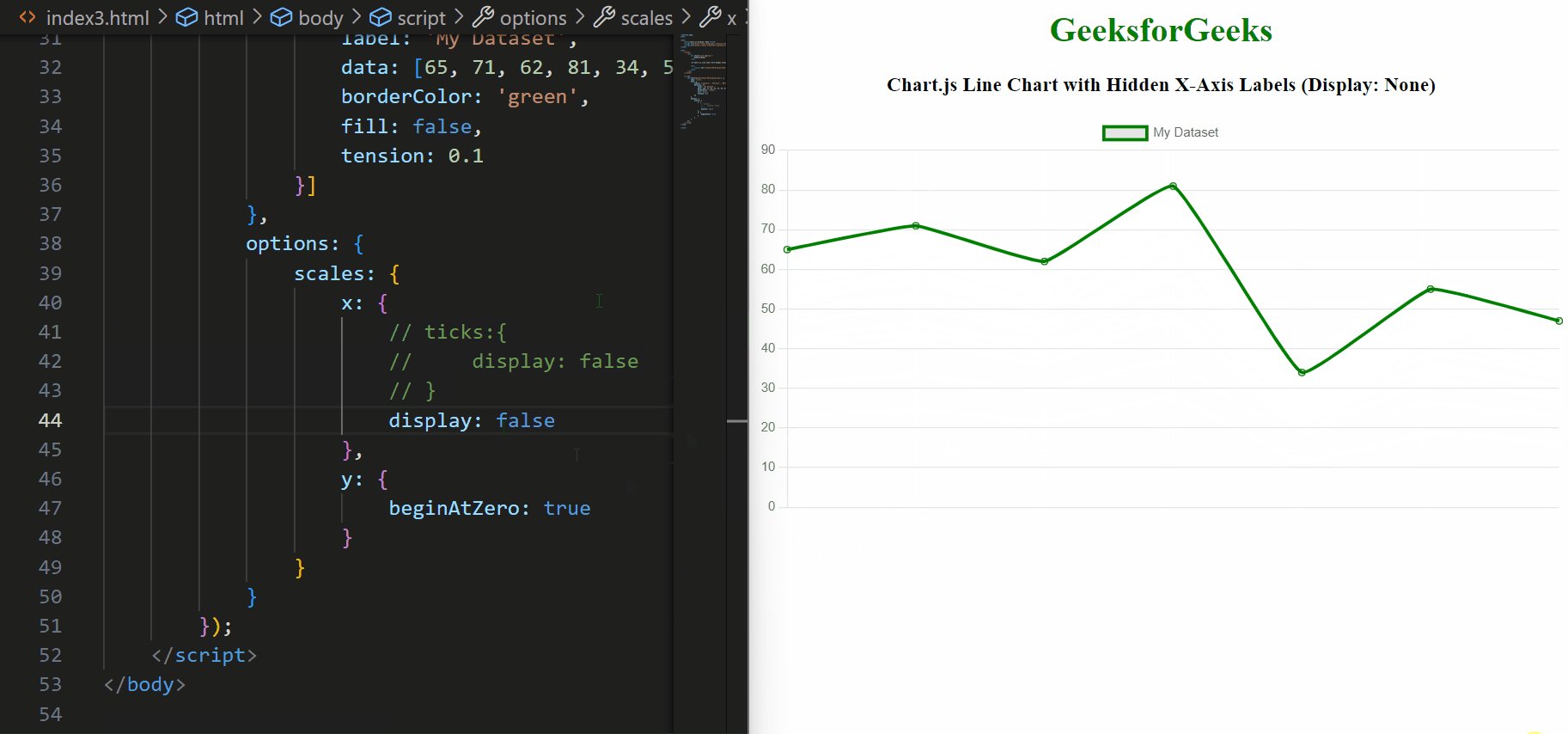
In The Html Template, Use The Tag To Show The Line Graph.
The scale title configuration allows customization of axis titles, which also includes the. Chart.js charts are fantastic for visualizing data, but to make them truly informative, you need clear and concise labels. In the script section of the code, instantiate the chartjs object by setting the type, data, and options properties of the library.
Chart.js Labeling Axes Is Used To Describe The Information In A Chart.
To do this, you need to label the axis. In chart.js charts, axis labels play a crucial role in conveying the meaning of your data. This sample shows how to configure the title of an axis including alignment, font, and color.
They Tell Viewers What Each Axis Represents,.
In chart.js version 2.0, it is possible to set labels for axes: When creating a chart, you want to tell the viewer what data they are viewing.
Leave a Reply