Chart Bar Js Modern Present Updated
chart bar js. In the html design, use the tag for showing the bar or pie chart graph. Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.

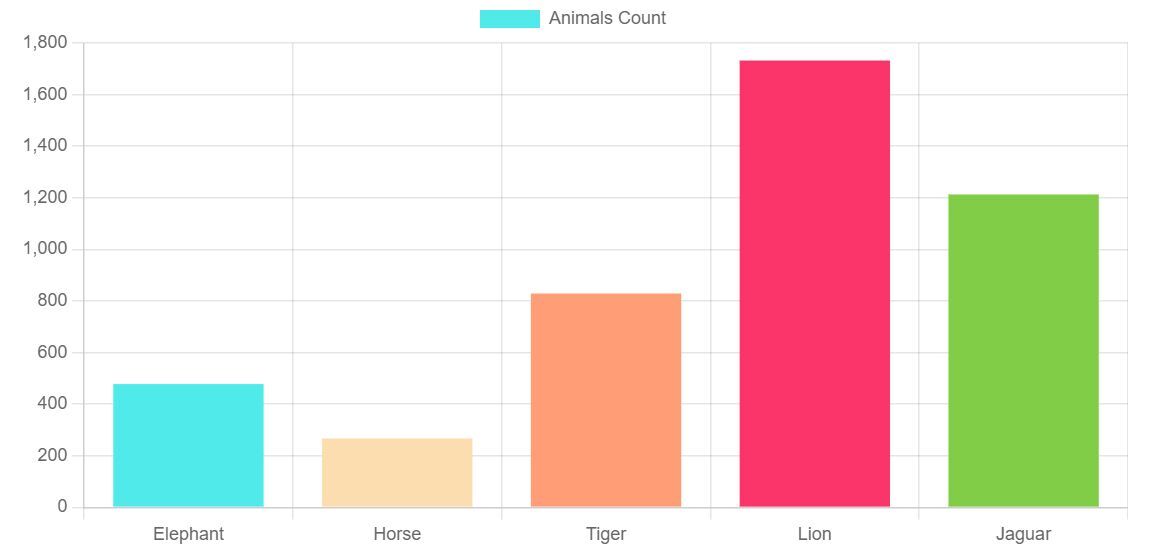
chart bar js In this tutorial, we will tackle about how to create a bar graph using chart.js. In most of the case, line charts are used to show the trend of data and a comparison between. In the html design, use the tag for showing the bar or pie chart graph.












Demo Selecting Bar Color Based On The Bar's Y Value.
In this article, we will learn to implement basic bar graphs and pie charts using the chart js cdn library. It is one of the simplest visualization libraries for javascript, and. Chart.js bar chart, as the name implies, is a method to plot the data values as vertical bars.
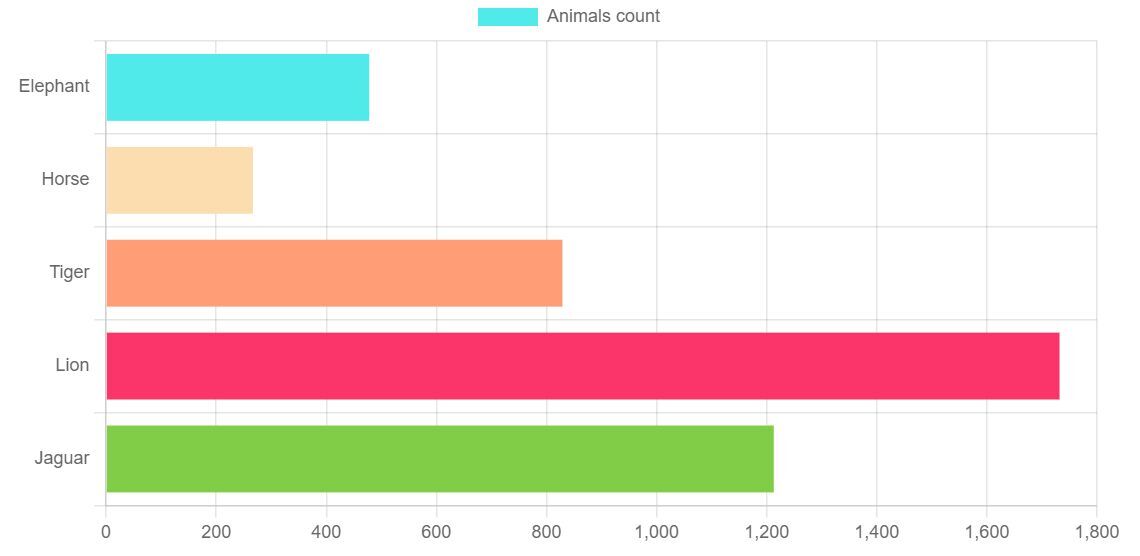
Chart.js Bar Chart Is A Graph That Uses Rectangular Bars To Show Data.
In this tutorial, we will tackle about how to create a bar graph using chart.js. Mix and match bar and line charts to provide a clear visual distinction between datasets. Function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y;
In Most Of The Case, Line Charts Are Used To Show The Trend Of Data And A Comparison Between.
In the html design, use the tag for showing the bar or pie chart graph. Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease. The length of each bar corresponds to the value it represents, making it easy to compare several groupings.
Leave a Reply